The SEO team here at Zool work hard to keep abreast of the latest changes to Google’s algorithms, and with this in mind, we have been monitoring a recent algorithm update called ‘Core Web Vitals.’
As this has become more significant in recent weeks and is now affecting rankings and usability, we feel it’s something our clients also need to be aware of. We would also advise looking at it in further detail to ensure your website is kept ahead of the competition and is set up to rank and convert as highly as possible.
What is ‘Core Web Vitals?’
User experience has always been critical to us and is one of the foundation blocks for us when it comes to building our clients the best website out there. However, Google’s recent Core Web Vitals algorithm update has meant it will have an even more significant role in helping us build excellent sites for you that will delight your customers.
Core Web Vitals are the focal point for Google in the coming year, and they may add to or change these metrics as they evaluate them over time. Their documentation for developers states that:
“Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.”
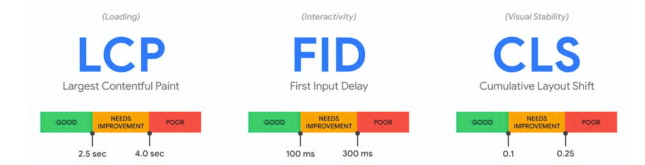
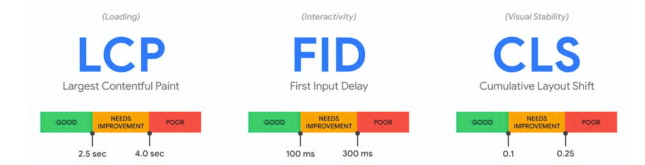
At the moment, there are three pillars of page experience, and these are:
- Largest Contentful Paint (LCP): This measures how long it takes for the largest piece of content to appear on the screen. This could be an image or a block of text. A good grade gives users the feeling that the site loads fast. A slow site can lead to frustration.
- First Input Delay (FID): This measures how long it takes for the site to react to the first interaction. This could be a tap on a button, for instance. A good grade here gives the user a sense that a site is quick to react to input and, therefore, responsive. Slow, again, leads to frustration.
- Cumulative Layout Shift (CLS): This measures the visual stability of your site. In other words, does stuff move around on the screen while it is loading — and how often does that happen? Nothing more frustrating than trying to click a button when a slow-loading ad appears in that spot.
Each of these Core Web Vitals is scored as follows:
- Good
- Needs Improvement
- Poor
According to Google Webmaster Trends Analyst John Mueller, if you want your website to be boosted in the rankings, all three metrics must appear in green. This is something to aim for, as it will benefit your website visitors, and happy customers make for a successful business.
The Core Web Vitals in more detail
The three Core Web Vitals are the most important set of metrics within the Web Vitals metrics, and Google has specifically asked site owners to keep an eye on scores and improve them wherever possible.

LCP: Largest Contentful Paint
As mentioned above, LCP measures the point at which the largest content element appears on the screen. It is not measuring the time it takes for the whole page to load, just the most important part of the page.
Let’s say you have a simple web page containing just a small piece of text and a large image. In this case, Google will see the large image as the largest piece of content as it is the thing that will make the biggest impression. So, if we can get the image to load quicker, your site will load much faster.
LCP is easier to understand than the original metric, First Meaningful Content (FMC) which was focused on the time the first piece of content appeared on the screen that meant something to the user. FMC often struggled to determine the most meaningful thing, leading to useless data.
LCP looks at the time it takes for the largest element on the page to appear on the screen. Simple.
FID: First Input Delay
First Input Delay measures the time the browser (such as Chrome or Safari) takes to respond to the user’s first interaction. The faster the browser responds, the more responsive Google believes the page is.
Delayed responses can appear when a browser is doing other work in the background. Let’s say a visitor to your site loads your website and taps a button, but nothing happens. This will be a bad experience for them and lead to frustration as they will think your website is sluggish and unresponsive.
Browsers have to do a lot of work in the background and can’t do everything at once. We are building more and more complex sites, often powered by javascript, and asking more and more from browsers – and they will sometimes need to park specific requests. Therefore, we need to focus on FID to speed up the process of getting the content on the screen and making it interactive.
FID measures all the input actions during page loadings, such as clicks, key presses and taps. It does not measure interactions like scrolling and zooming.
One of the most important things to remember about FID is that Google cannot measure it without user interaction. They cannot predict it. They need to have data from real users. This also makes it less controllable than lab data as it is data collected from users on all kinds of devices, using the website in different ways and in different environments. This also means that data can change.
CLS: Cumulative Layout Shift
CLS is a brand-new metric to determine how stable items load onto your screen. It looks at how often elements on a web page jump around while loading and by how much.
Let’s say you have a button on your web page that invites users to click it to find out more, but there are still large areas of content loading in the background. Once the content has loaded, the button is pushed down a bit, just as the visitor goes to click it – and they miss. Frustrating, huh?
Layout shifts can often happen when you have ads on your site, especially if they load poorly.
Conclusion
Google has updated its algorithm to consider a new ranking factor: page experience, and it has developed three core metrics within Web Vitals to measure this: LCP, FID and CLS.
The Core Web Vitals measure performance, responsiveness and visual stability as these are the three pillars of the page experience update.
Work with Zool to ensure you focus on your users and build a fantastic site.
Core Web Vitals: What do you need to know?
Analytics Digital SEO / Jun 30, 2022
The SEO team here at Zool work hard to keep abreast of the latest changes to Google’s algorithms, and with this in mind, we have been monitoring a recent algorithm update called ‘Core Web Vitals.’
As this has become more significant in recent weeks and is now affecting rankings and usability, we feel it’s something our clients also need to be aware of. We would also advise looking at it in further detail to ensure your website is kept ahead of the competition and is set up to rank and convert as highly as possible.
What is ‘Core Web Vitals?’
User experience has always been critical to us and is one of the foundation blocks for us when it comes to building our clients the best website out there. However, Google’s recent Core Web Vitals algorithm update has meant it will have an even more significant role in helping us build excellent sites for you that will delight your customers.
Core Web Vitals are the focal point for Google in the coming year, and they may add to or change these metrics as they evaluate them over time. Their documentation for developers states that:
“Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.”
At the moment, there are three pillars of page experience, and these are:
- Largest Contentful Paint (LCP): This measures how long it takes for the largest piece of content to appear on the screen. This could be an image or a block of text. A good grade gives users the feeling that the site loads fast. A slow site can lead to frustration.
- First Input Delay (FID): This measures how long it takes for the site to react to the first interaction. This could be a tap on a button, for instance. A good grade here gives the user a sense that a site is quick to react to input and, therefore, responsive. Slow, again, leads to frustration.
- Cumulative Layout Shift (CLS): This measures the visual stability of your site. In other words, does stuff move around on the screen while it is loading — and how often does that happen? Nothing more frustrating than trying to click a button when a slow-loading ad appears in that spot.
Each of these Core Web Vitals is scored as follows:
- Good
- Needs Improvement
- Poor
According to Google Webmaster Trends Analyst John Mueller, if you want your website to be boosted in the rankings, all three metrics must appear in green. This is something to aim for, as it will benefit your website visitors, and happy customers make for a successful business.
The Core Web Vitals in more detail
The three Core Web Vitals are the most important set of metrics within the Web Vitals metrics, and Google has specifically asked site owners to keep an eye on scores and improve them wherever possible.

LCP: Largest Contentful Paint
As mentioned above, LCP measures the point at which the largest content element appears on the screen. It is not measuring the time it takes for the whole page to load, just the most important part of the page.
Let’s say you have a simple web page containing just a small piece of text and a large image. In this case, Google will see the large image as the largest piece of content as it is the thing that will make the biggest impression. So, if we can get the image to load quicker, your site will load much faster.
LCP is easier to understand than the original metric, First Meaningful Content (FMC) which was focused on the time the first piece of content appeared on the screen that meant something to the user. FMC often struggled to determine the most meaningful thing, leading to useless data.
LCP looks at the time it takes for the largest element on the page to appear on the screen. Simple.
FID: First Input Delay
First Input Delay measures the time the browser (such as Chrome or Safari) takes to respond to the user’s first interaction. The faster the browser responds, the more responsive Google believes the page is.
Delayed responses can appear when a browser is doing other work in the background. Let’s say a visitor to your site loads your website and taps a button, but nothing happens. This will be a bad experience for them and lead to frustration as they will think your website is sluggish and unresponsive.
Browsers have to do a lot of work in the background and can’t do everything at once. We are building more and more complex sites, often powered by javascript, and asking more and more from browsers – and they will sometimes need to park specific requests. Therefore, we need to focus on FID to speed up the process of getting the content on the screen and making it interactive.
FID measures all the input actions during page loadings, such as clicks, key presses and taps. It does not measure interactions like scrolling and zooming.
One of the most important things to remember about FID is that Google cannot measure it without user interaction. They cannot predict it. They need to have data from real users. This also makes it less controllable than lab data as it is data collected from users on all kinds of devices, using the website in different ways and in different environments. This also means that data can change.
CLS: Cumulative Layout Shift
CLS is a brand-new metric to determine how stable items load onto your screen. It looks at how often elements on a web page jump around while loading and by how much.
Let’s say you have a button on your web page that invites users to click it to find out more, but there are still large areas of content loading in the background. Once the content has loaded, the button is pushed down a bit, just as the visitor goes to click it – and they miss. Frustrating, huh?
Layout shifts can often happen when you have ads on your site, especially if they load poorly.
Conclusion
Google has updated its algorithm to consider a new ranking factor: page experience, and it has developed three core metrics within Web Vitals to measure this: LCP, FID and CLS.
The Core Web Vitals measure performance, responsiveness and visual stability as these are the three pillars of the page experience update.
Work with Zool to ensure you focus on your users and build a fantastic site.
Array